Difference between revisions of "Event Link"
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | <small>[ | + | <small>[[42Q_Cloud-Based_MES/MOMS|42Q Home]] > [[Shop_Floor_Control|Shop Floor Control]] > [[Configuration|Configuration]] > Event Link</small> |
| | ||
<center>'''Shop Floor Control'''</center> <center>'''Configuration'''</center> <center>'''Event Link'''</center> <center>'''Version MES 15.81'''</center> <center>'''Revision A1'''</center> <center> </center> <center style="text-align: left;"> | <center>'''Shop Floor Control'''</center> <center>'''Configuration'''</center> <center>'''Event Link'''</center> <center>'''Version MES 15.81'''</center> <center>'''Revision A1'''</center> <center> </center> <center style="text-align: left;"> | ||
| − | = <span class="mw-headline" id="Introduction">Introduction</span> = | + | = <span class="mw-headline" id="Introduction"><span class="mw-headline" id="Introduction"><span class="mw-headline" id="Introduction">Introduction</span></span></span> = |
| − | Event Link acts as a bridge between the quick action button and the equipment, making communication available and ensuring the button reflects real-time equipment status. | + | Event Link acts as a bridge between the quick action button and the equipment, making communication available and ensuring the button reflects real-time equipment status. |
| + | |||
| + | To access this portlet go to: '''Shop Floor Control > Configuration > Event Link ''' | ||
| + | |||
| + | | ||
| | ||
| − | == <span class="mw-headline" id="IIoT_Configuration">IIoT Configuration </span> == | + | == <span class="mw-headline" id="IIoT_Configuration"><span class="mw-headline" id="IIoT_Configuration"><span class="mw-headline" id="IIoT_Configuration"><span class="mw-headline" id="IIoT_Configuration">IIoT Configuration </span></span></span></span> == |
| + | |||
| + | To set up the equipment users need to pre-configure them in '''Edge Device.''' | ||
| − | To | + | To access this portlet go to: '''Shop Floor Control > Configuration > IIoT Configuration> Edge Device''' |
| − | + | Users must configure the Client Device first; | |
#Select the Edge Device you want to connect to. | #Select the Edge Device you want to connect to. | ||
| Line 25: | Line 31: | ||
<br/> <u>'''Note:'''</u> Set up the connection that goes from the equipment to the action, this way users can see the status of the equipment. | <br/> <u>'''Note:'''</u> Set up the connection that goes from the equipment to the action, this way users can see the status of the equipment. | ||
| − | For more information on how to configure Edge Devices please visit [ | + | For more information on how to configure Edge Devices please visit [[42Q-MES0184-IIoT_Configuration|IIoT Configuration]]. |
| − | |||
| − | + | | |
| − | Select the '''+ADD''' button at the top of the page, the'''Add Event Link '''window will be displayed to fill the Define Source fields. | + | |
| + | |||
| + | = <span class="mw-headline" id="Add_Event_Link"><span class="mw-headline" id="Add_Event_Link"><span class="mw-headline" id="Add_Event_Link"><span class="mw-headline" id="Add_Event_Link"><span class="mw-headline" id="Add_Event_Link"><span class="mw-headline" id="Add_Event_Link"><span class="mw-headline" id="Add_Event_Link">Add Event Link</span></span></span></span></span></span></span> = | ||
| + | |||
| + | Select the '''+ADD''' button at the top of the page, the '''Add Event Link '''window will be displayed to fill the '''Define Source''' fields. | ||
'''Figure 1: Add Event Link''' | '''Figure 1: Add Event Link''' | ||
| + | |||
| + | '''[[File:EVL Main.png|900px|EVL Main.png]]''' | ||
| | ||
| Line 38: | Line 49: | ||
| | ||
| − | + | | |
| − | The user must Define the Event Link name and select the Event Type from the drop-down list. It must match the Asset Type ( see pre-configuration) so that both have the same properties. | + | |
| + | == <span class="mw-headline" id="Define_Source_and_Filter"><span class="mw-headline" id="Define_Source_and_Filter"><span class="mw-headline" id="Define_Source_and_Filter"><span class="mw-headline" id="Define_Source_and_Filter"><span class="mw-headline" id="Define_Source_and_Filter"><span class="mw-headline" id="Define_Source_and_Filter"><span class="mw-headline" id="Define_Source_and_Filter">Define Source and Filter </span></span></span></span></span></span></span> == | ||
| + | |||
| + | The user must '''Define''''' ''the '''Event Link '''name and select the '''Event Type '''from the '''drop-down''' '''list'''. It must match the '''Asset Type''' ( see pre-configuration) so that both have the same properties. | ||
'''Figure 2: Define Source ''' | '''Figure 2: Define Source ''' | ||
| + | |||
| + | '''[[File:EVL 1.png|EVL 1.png]]''' | ||
| | ||
| − | + | Click '''Next''' to continue to '''Define Filter'''. | |
| − | + | <br/> The next step is '''Define Filter''', here select the '''Element Name.''' | |
| − | Select from the drop-down lists a Core Device, a Client Device, and an Asset ID. | + | Select from the drop-down lists a '''Core Device''', a '''Client Device''', and an '''Asset ID'''. |
'''Figure 3: Define Filter''' | '''Figure 3: Define Filter''' | ||
| + | |||
| + | '''[[File:EVL 2.png|900px|EVL 2.png]]''' | ||
| | ||
| − | <u>'''Note:'''</u>If the fields for Client Device or Asset ID do not display a list, go back to IIoT Configuration to complete the IIoT Asset setup. <br/> | + | <u>'''Note: '''</u>If the fields for Client Device or Asset ID do not display a list, go back to IIoT Configuration to complete the IIoT Asset setup. <br/> |
'''Figure 4: Complete Configuration *''' | '''Figure 4: Complete Configuration *''' | ||
| − | + | [[File:EVL Config.png|900px|EVL Config.png]] | |
| − | |||
| − | |||
| | ||
| − | Click Next to continue to Select Target. | + | Click '''Next''' to continue to '''Select Target'''. |
In this step, users must define the action (including basic transformations) that should be executed once this Event Link gets triggered. Multiple targets can be configured which will all be executed. | In this step, users must define the action (including basic transformations) that should be executed once this Event Link gets triggered. Multiple targets can be configured which will all be executed. | ||
| − | Select a Target from the drop-down list.<br/> | + | Select a '''Target''' from the drop-down list.<br/> |
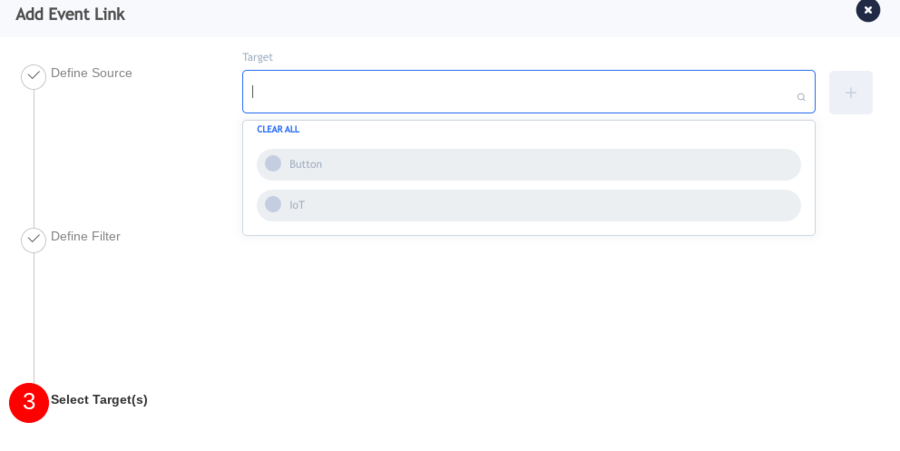
'''Figure 5: Select Target ''' | '''Figure 5: Select Target ''' | ||
| + | |||
| + | '''[[File:EVL 3.png|900px|EVL 3.png]]''' | ||
| | ||
| Line 78: | Line 96: | ||
| | ||
| − | To configure a button select the | + | To configure a button select the “'''Button'''” option from the drop-down list. |
| − | #Select the + button located beside the Target field | + | #'''Select''' the'''+ button '''located beside the Target field |
#A panel will appear to input the button information (Element Name, Schema Mapping, and JSON) | #A panel will appear to input the button information (Element Name, Schema Mapping, and JSON) | ||
| − | #Select the | + | #'''Select''' the “'''Element Name'''” from the drop-down list. This was previously configured in Quick Action Configuration |
| − | #Select the | + | #'''Select''' the “'''Element Name'''” from the drop-down list. This was previously configured in Quick Action Configuration. |
| − | #Define the JSON properties to set the transformation actions. | + | #'''Define''' the JSON properties to set the transformation actions. |
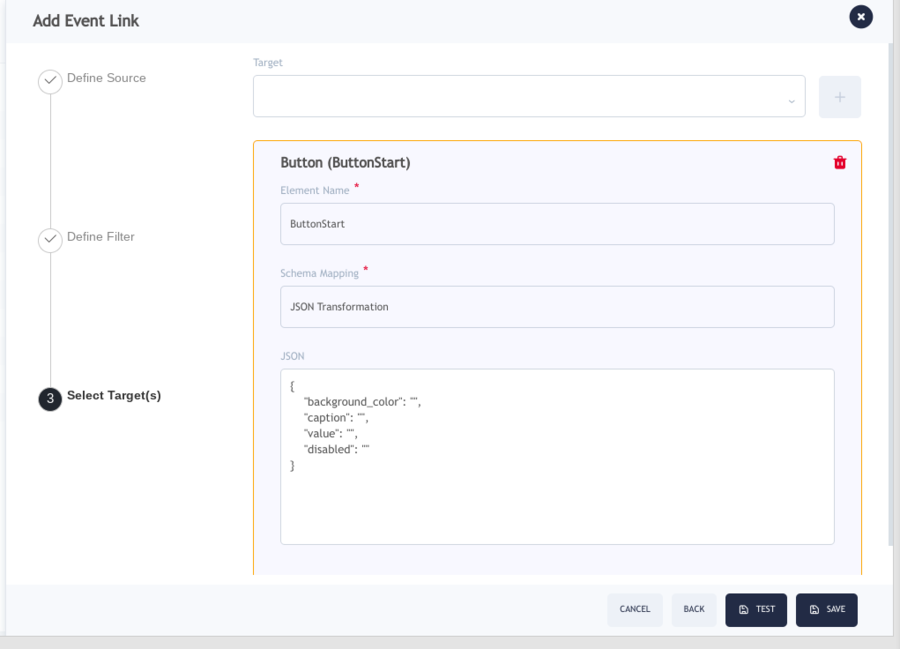
<br/> '''Figure 6: Add Event Link. Target button selection''' | <br/> '''Figure 6: Add Event Link. Target button selection''' | ||
| − | + | '''[[File:EVL Targetbutton.png|900px|EVL Targetbutton.png]]''' | |
| − | | + | Select '''Save''' to complete the configuration. |
| − | + | '''<u>Note:</u> '''Optionally, the user can '''test the schema mapping''' of the transformation by selecting the '''TEST''' button. | |
| − | + | ---- | |
<br/> | <br/> | ||
Latest revision as of 14:52, 8 August 2024
42Q Home > Shop Floor Control > Configuration > Event Link
Introduction
Event Link acts as a bridge between the quick action button and the equipment, making communication available and ensuring the button reflects real-time equipment status.
To access this portlet go to: Shop Floor Control > Configuration > Event Link
IIoT Configuration
To set up the equipment users need to pre-configure them in Edge Device.
To access this portlet go to: Shop Floor Control > Configuration > IIoT Configuration> Edge Device
Users must configure the Client Device first;
- Select the Edge Device you want to connect to.
- Click Edit.
- Navigate to Client Device.
- Click on Assets.
- Select the desired Asset and click Edit Attributes.
- Here, you can define the actions and properties associated with the Event. Users can have multiple asset types in one action.
Note: Set up the connection that goes from the equipment to the action, this way users can see the status of the equipment.
For more information on how to configure Edge Devices please visit IIoT Configuration.
Add Event Link
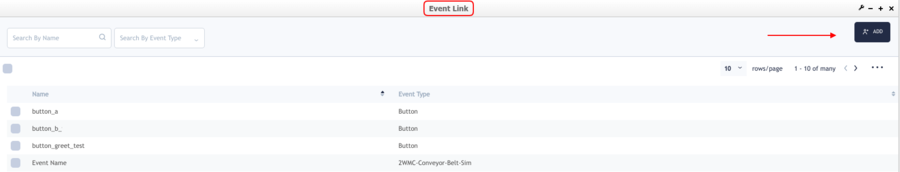
Select the +ADD button at the top of the page, the Add Event Link window will be displayed to fill the Define Source fields.
Figure 1: Add Event Link
Define Source and Filter
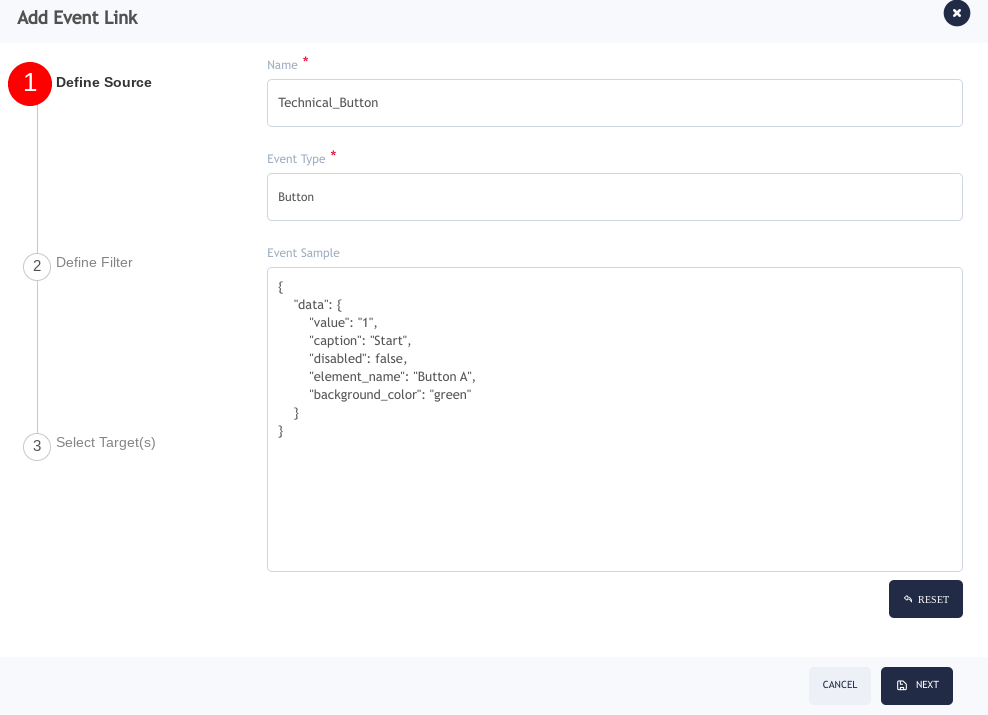
The user must Define the Event Link name and select the Event Type from the drop-down list. It must match the Asset Type ( see pre-configuration) so that both have the same properties.
Figure 2: Define Source
Click Next to continue to Define Filter.
The next step is Define Filter, here select the Element Name.
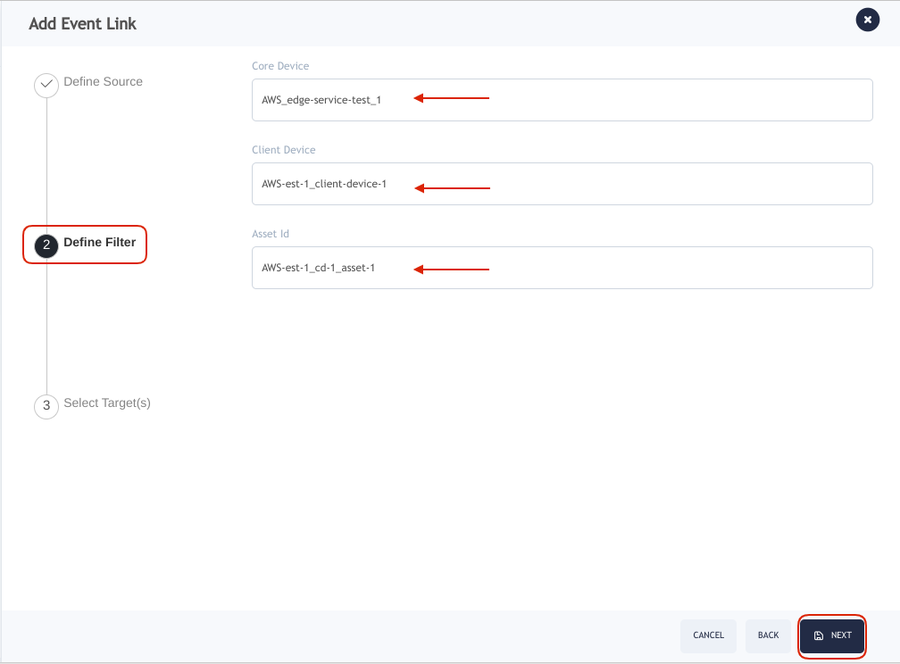
Select from the drop-down lists a Core Device, a Client Device, and an Asset ID.
Figure 3: Define Filter
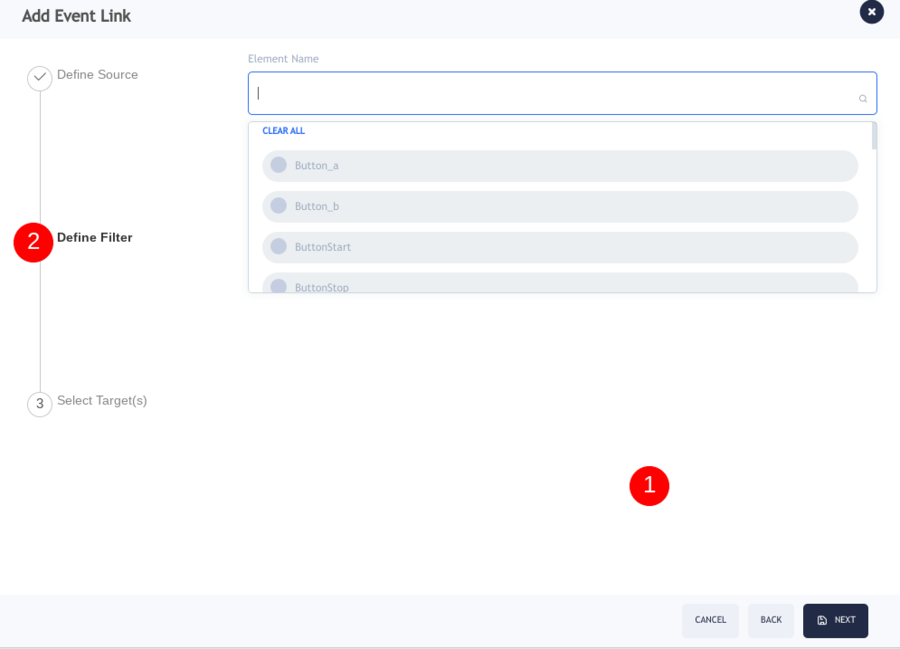
Note: If the fields for Client Device or Asset ID do not display a list, go back to IIoT Configuration to complete the IIoT Asset setup.
Figure 4: Complete Configuration *
Click Next to continue to Select Target.
In this step, users must define the action (including basic transformations) that should be executed once this Event Link gets triggered. Multiple targets can be configured which will all be executed.
Select a Target from the drop-down list.
Figure 5: Select Target
To configure a button select the “Button” option from the drop-down list.
- Select the+ button located beside the Target field
- A panel will appear to input the button information (Element Name, Schema Mapping, and JSON)
- Select the “Element Name” from the drop-down list. This was previously configured in Quick Action Configuration
- Select the “Element Name” from the drop-down list. This was previously configured in Quick Action Configuration.
- Define the JSON properties to set the transformation actions.
Figure 6: Add Event Link. Target button selection
Select Save to complete the configuration.
Note: Optionally, the user can test the schema mapping of the transformation by selecting the TEST button.